| A.1 Frei & clientseitig | Inhaltsverzeichnis |
Freie Webmapping-Anwendungen mit 100% JavaScript
44 Stand: 15.05.2007
Stand: 15.05.2007
| 1. Allgemein | |
| Name | OpenLayers |
| URL | |
| Home | http://www.openlayers.org |
| Dokumentation | http://trac.openlayers.org/wiki/Documentation |
| Download | http://www.openlayers.org/download |
| Live-Demo | http://openlayers.org/gallery und http://www.openlayers.org/dev/examples |
| aktuelle Version | 2.3 (stable) |
| letztes Update | 21.2.2007 |
| Lizenz | BSD |
| entwickelt von | MetaCarta, USA |
| Kurzbeschreibung | OpenLayers ist ein Freie (reine) JavaScript-API um dynamische Karten in beliebigen Webseiten zu integrieren. |
| 2. System | |
| Architektur | clientseitig |
| Programmiersprache | JavaScript |
| Voraussetzungen | - |
| unterstützte Browser | Mozilla 1.8; Firefox 1.0+; IE 6.0+; Safari 2.0+; Opera 9.0+; Netscape X.X |
| ggf. Integration anderer Software | benutzt Prototype und Komponenten von Rico |
| 3. Community | |
| Revisionsverwaltung | SVN (svn checkout http://svn.openlayers.org/trunk/openlayers/) |
| Mailing Listen (URL) | http://openlayers.org/mailman/listinfo |
| Entwickler-ML | |
| Mails je Monat1 | 85 |
| aktive Entwickler insgesamt2 | 72 |
| Anwender-ML | |
| Mails je Monat1 | 197 |
| aktive Anwender insgesamt2 | 150 |
| kommerzieller Support | MetaCarta, USA |
| 4. Dokumentation | |
| zur Installation/Entwicklung/Anwendung (Hinweise, Tutorials, URL) | keine Installation nötig (API); API-Referenz; Quick Tutorial (gute Basics, http://www.openlayers.org/QuickTutorial) |
| 5. Usability | |
| Alle Untersuchungen beziehen sich auf die Demo http://www.openlayers.org/dev/examples/controls.html | |
| Usability - Gesamteindruck | grundsätzlich erwartungskonform; intuitiv; GUI schlicht & klar; minimierbare Ebenenübersicht und Übersichtskarte schaffen eine aufgeräumte Oberfläche; auffallend schnelles Nachladen der Kacheln - komfortables Navigieren |
| Hauptkarte | alle Elemente/Werkzeuge werden auf der Karte platziert |
| Übersichtskarte | Minimierbar; dynamische Zoomstufe; Ausschnitt verschiebbar per Drag&Drop bzw. Mausklick; zentrieren des Ausschnittes nach Verschieben fehlt!; passt sich nicht an Stil der Hauptkarte an (bildet nur Basisebene ab) |
| Ebenenübersicht | Minimierbare Ebenendarstellung; eingeteilt in Base Layers und Overlays; de-/aktivierbar durch Radiobuttons und Checkboxen |
| Legende | - |
| Maßstab/-sbalken | einfache Maßstabsanzeige möglich (in Demo nicht vorhanden) |
| Werkzeugleiste | keine klassische Werkzeugleiste; sehr minimalistisch; nur zoomBox- und pan-Button; fehlender zoomOut-Button anfangs irritierend; aktives Werkzeug nicht sofort erkennbar (schlechter Farbunterschied); Werkzeugleiste nicht wirklich notwendig |
| Zoomnavigationsleiste | halbtransparent in der Karte integriert |
| Pannavigationssteuerkreuz | oberhalb der Zoombar |
| Zooming allgemein | Wechsel zwischen Pan- und Zoommodus nicht notwendig; max/min-Zoomstufe nur an Zoomnavigationsleiste erkennbar; zurücksetzen der Karte auf Defaultzoomwert fehlt bei dieser Demo (bei anderen Beispielen über 'Weltkugel' in einer kleineren Zoombar) |
| Zooming per Doppelklick | ja |
| Zooming per Mausrad | ja |
| Zooming per Zoombox | ja (auch mit gedrückter Shifttaste möglich; farbige Unterlegung des aufgezogenen Bereichs) |
| Panning allgemein | freies, stufenloses panning per Drag&Drop; Nachladen der Karte im Hintergrund bewirkt absolut verzögerungsfreies(!) Bewegen der Karte |
| Zooming/panning über Tastatur | ja |
| Tiling | ja |
| 6. Weitere Features | |
| Alle Untersuchungen beziehen sich auf die Demo http://www.openlayers.org/dev/examples/controls.html | |
| Analysefunktion | - |
| Suchfunktion | - |
| Hilfefunktion | - |
| Druckfunktion | - |
| 7. Bemerkungen | |
| • objektorientierte JavaScript Bibliothek (API) • sehr leichte Integration in eigene Website • lite-Version (bündelt gewünschte Klassen zu einer js-Datei, dadurch Integration in andere WebMapping-Anwendungen möglich) • TileCache maßgeblich von OL vorangetrieben • Einbinden von speziellen Ebenen möglich (GoogleMaps, ka-map, Yahoo, Virtual Earth uvm.); Map24-Support in Entwicklung | |
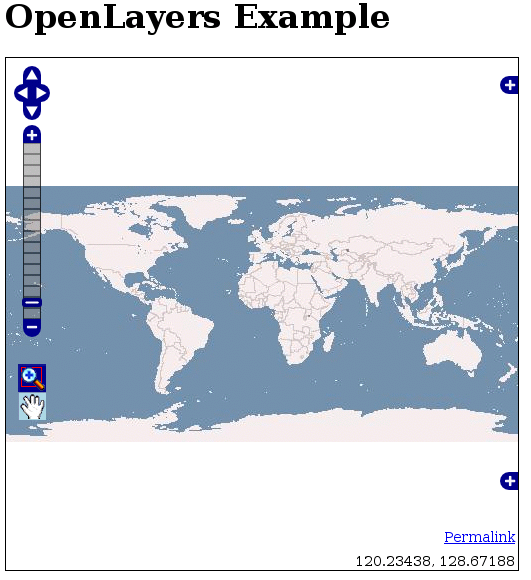
| 8. Screenshot | |
| der untersuchten Demo | |

| |
Stand: 15.05.2007
| 1. Allgemein | |
| Name | WMS Mapper |
| URL | |
| Home | http://wms-map.sourceforge.net |
| Dokumentation | Siehe Home |
| Download | Siehe Home |
| Live-Demo | Siehe Home |
| aktuelle Version | 0.03 |
| letztes Update | k. A. |
| Lizenz | Academic Free License (AFL), Artistic License |
| entwickelt von | k. A. |
| Kurzbeschreibung | WMS Mapper ist eine schlanke JavaScript Bibliothek für Einbindung von WMS Diensten mit einfachen Zoom und Verschieben Funktionalitäten. |
| 2. System | |
| Architektur | clientseitig |
| Programmiersprache | JavaScript |
| Voraussetzungen | - |
| unterstützte Browser | k. A. |
| ggf. Integration anderer Software | Prototype |
| 3. Community | |
| Revisionsverwaltung | - |
| Mailing Listen (URL) | - |
| Entwickler-ML | - |
| Mails je Monat1 | |
| aktive Entwickler insgesamt2 | |
| Anwender-ML | - |
| Mails je Monat1 | |
| aktive Anwender insgesamt2 | |
| kommerzieller Support | k. A. |
| 4. Dokumentation | |
| zur Installation/Entwicklung/Anwendung (Hinweise, Tutorials, URL) | keine Installation nötig; Dokumentation nicht vorhanden - lediglich kurzes Einführungsbeispiel auf der Startseite |
| 5. Usability | |
| Alle Untersuchungen beziehen sich auf die Demo der Startseite | |
| Usability - Gesamteindruck | schlicht, nur 2 Zoom-Buttons, intuitives Navigieren, Zoomtiefenorientierung und weitere Interaktionsmöglichkeiten fehlen |
| Hauptkarte | schlicht, gut in Website integrierbar |
| Übersichtskarte | - |
| Ebenenübersicht | - |
| Legende | - |
| Maßstab/-sbalken | - |
| Werkzeugleiste | keine klassische Werkzeugleiste; sehr minimalistisch; nur ZoomIn- und ZoomOut-Button; Klick auf Button bewirkt Zoomvorgang - somit keine Buttonaktivität nötig |
| Zoomnavigationsleiste | - |
| Pannavigationssteuerkreuz | - |
| Zooming allgemein | Wechsel zwischen Pan- und Zoommodus nicht notwendig; max/min-Zoomstufe nicht erkennbar; zurücksetzen der Karte auf Defaultzoomwert fehlt; zoomen nur mit Buttons; kein Zoomen auf bestimmten Punkt möglich |
| Zooming per Doppelklick | - |
| Zooming per Mausrad | - |
| Zooming per Zoombox | - |
| Panning allgemein | freies, stufenloses panning per Drag&Drop; Nachladen der Karte im Hintergrund bewirkt nahezu verzögerungsfreies Bewegen der Karte; bei großen Verschiebungsschritten reichen die vorgeladenen Kacheln nicht aus |
| Zooming/panning über Tastatur | - |
| Tiling | ja |
| 6. Weitere Features | |
| Alle Untersuchungen beziehen sich auf die Demo der Startseite | |
| Analysefunktion | - |
| Suchfunktion | - |
| Hilfefunktion | - |
| Druckfunktion | - |
| 7. Bemerkungen | |
| • JavaScript API • leicht in Websites integrierbar • GetFeatureInfo folgt demnächst | |
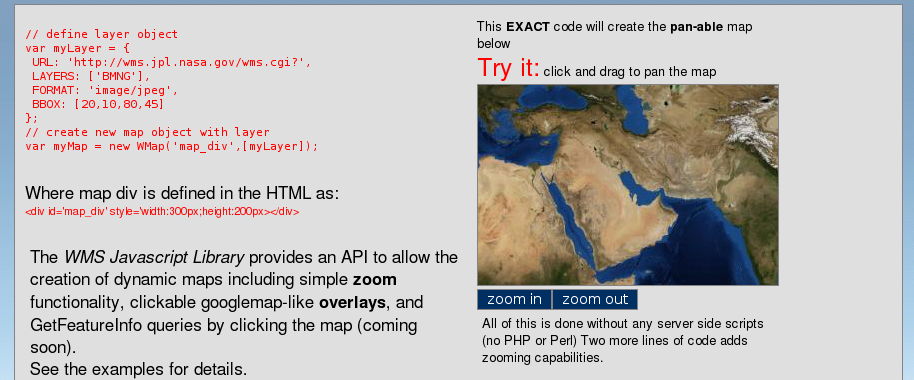
| 8. Screenshot | |

| |
| A.1 Frei & clientseitig | Inhaltsverzeichnis |